Now that I'm listing the data. I want to include something that will help make the site a little more pretty. But I also don't want to do a lot of designing.
"Pure CSS" is, according to them, a "set of small, responsive CSS modules that you can use in every web project."
The responsive part means it should include the things necessary to adjust to different screen sizes. Also they are small but look nice!
Adding Pure CSS
That's one line in the html's <head>:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure-min.css" integrity="sha384-oAOxQR6DkCoMliIh8yFnu25d7Eq/PHS21PClpwjOTeU2jRSq11vu66rf90/cZr47" crossorigin="anonymous">Styling the table
Add the class "pure-table" to the table tag:
<table class="pure-table">
...
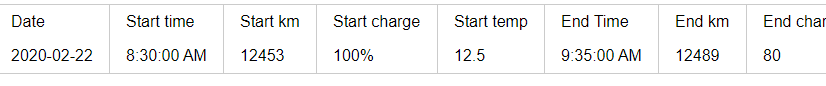
</table>The table now looks like this:

To show the headers as actual headers, I must change the table rendering a little.
<table class="pure-table">
<thead>
<tr v-for="row in getRows().slice(0,1)">
<th v-if="row.cells[0].row == 1" v-for="cell in row.cells">
{{ cell.inputValue }}
</th>
<td v-if="row.cells[0].row > 1" v-for="cell in row.cells">
{{ cell.inputValue }}
</td>
</tr>
</thead>
<tbody>
<tr v-for="row in getRows().slice(1)">
<th v-if="row.cells[0].row == 1" v-for="cell in row.cells">
{{ cell.inputValue }}
</th>
<td v-if="row.cells[0].row > 1" v-for="cell in row.cells">
{{ cell.inputValue }}
</td>
</tr>
</tbody>
</table>This is not idea, since I'm calling the getRows function twice. But I will change this later so for now it's OK.
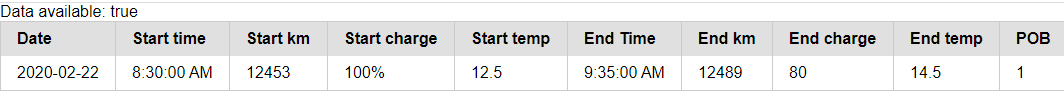
The result looks like this:

Conclusion
The web app isn't amazing yet. But at least I have a UI framework in place, as well as some styling built-in.
Next up will be to better organize things, using vue components and a dedicated class that will take care of parsing the data received from Google Sheets.
